Hai semuanya, apa kabar? Kali ini saya mau sharing singkat aja nih.
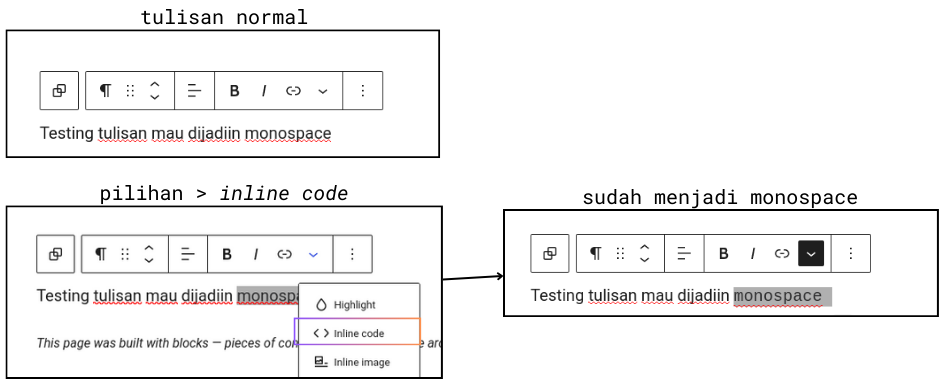
Karena saya sering nulis tentang Linux, tentu sering juga nulis tentang perintah atau direktori yang kayanya lebih enak dilihat kalau pake monospace font. Dulu pas awal-awal ngeblog karena pake WordPress Modern Editor (Gutenberg Editor, bisa dicoba langsung di link ini) lebih enak dan simpel karena kalau mau tulis perintah atau kode tinggal sorot tulisannya > klik kanan > inline code seperti pada gambar 1.
gambar 1
Karena saya sekarang udah gak pakai Gutenberg lagi dan pakainya Classic Editor, maka opsi tersebut tidak tersedia (dengan mudah) lagi. Tapi sebenarnya masih ada. Mau tau caranya?
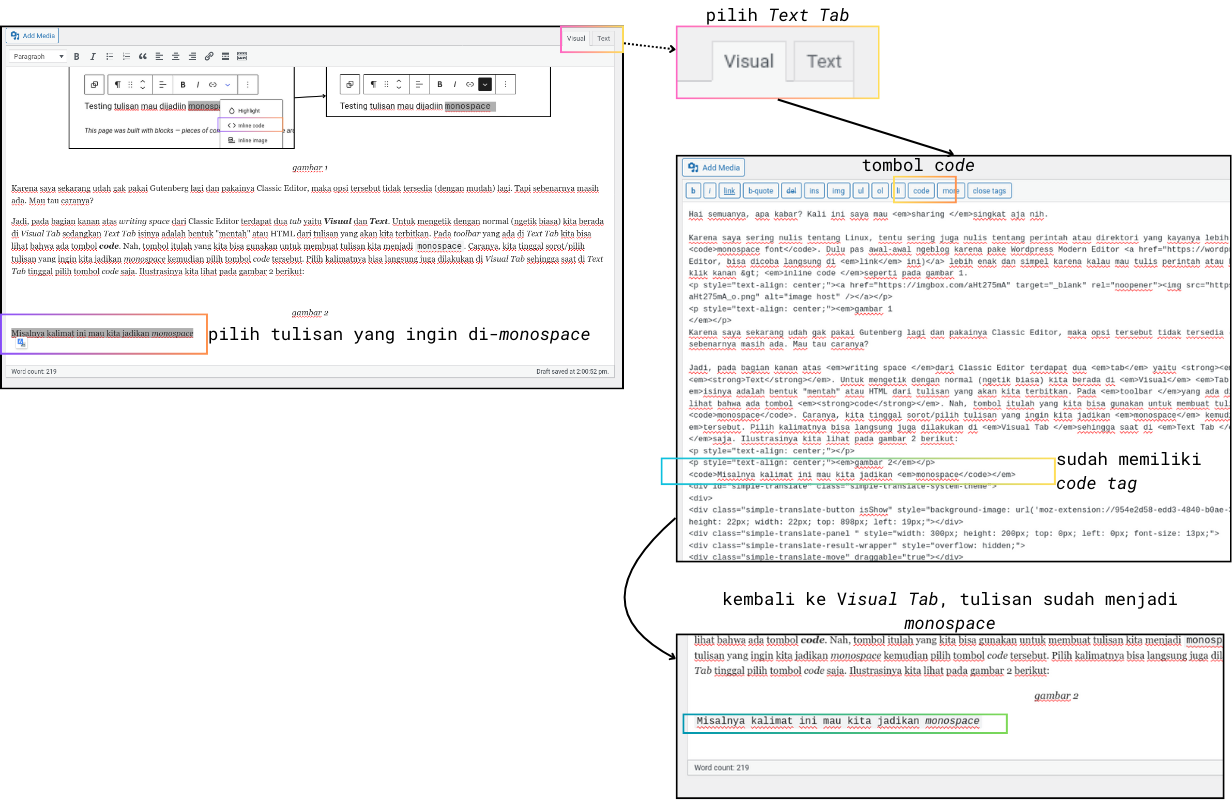
Jadi, pada bagian kanan atas writing space dari Classic Editor terdapat dua tab yaitu Visual dan Text. Untuk mengetik dengan normal (ngetik biasa) kita berada di Visual Tab sedangkan Text Tab isinya adalah bentuk “mentah” atau HTML dari tulisan yang akan kita terbitkan. Pada toolbar yang ada di Text Tab kita bisa lihat bahwa ada tombol code. Nah, tombol itulah yang kita bisa gunakan untuk membuat tulisan kita menjadi monospace. Caranya, kita tinggal sorot/pilih tulisan yang ingin kita jadikan monospace kemudian pilih tombol code tersebut. Pilih kalimatnya bisa langsung juga dilakukan di Visual Tab sehingga saat di Text Tab tinggal pilih tombol code saja. Ilustrasinya kita lihat pada gambar 2 berikut:
gambar 2
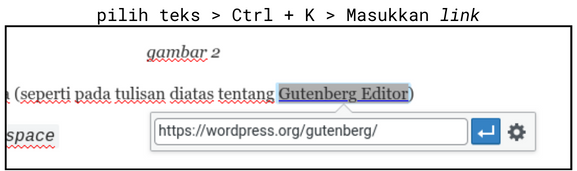
Kalau untuk membuat tulisan menjadi hyperlink juga bisa (seperti pada tulisan diatas tentang Gutenberg Editor). Caranya adalah pilih tulisan yang ingin dijadikan hyperlink lalu tekan tombol Ctrl+K kemudian isikan link yang dituju. Seperti yang bisa dilihat pada gambar 3.
gambar 3
Gimana? Gampang kan?? Tulisan ini cuma sesederhana ini aja sih. Masih banyak yang bisa dilakukan di WordPress. Sampai jumpa, bye~
bonus:
Misalnya kalimat ini mau kita jadikan monospace
Bonus lagi (diedit 18 Agustus 2025). Shortcut: blok kalimat yang ingin dijadikan monospace> tekan tombol Shift+Alt+X