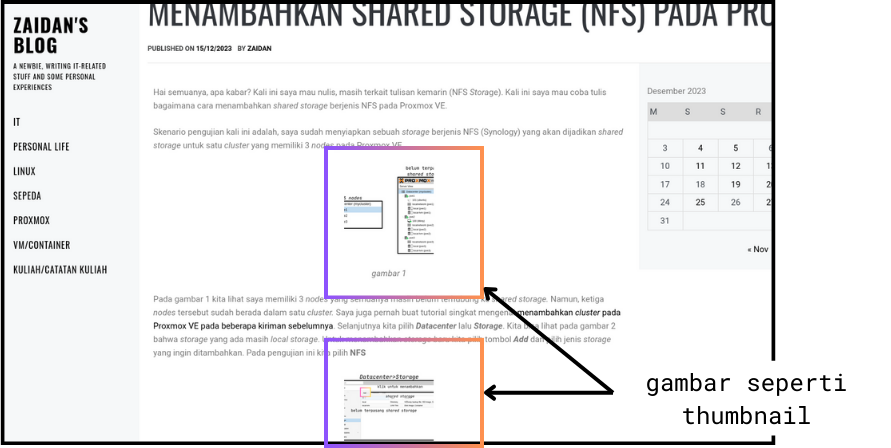
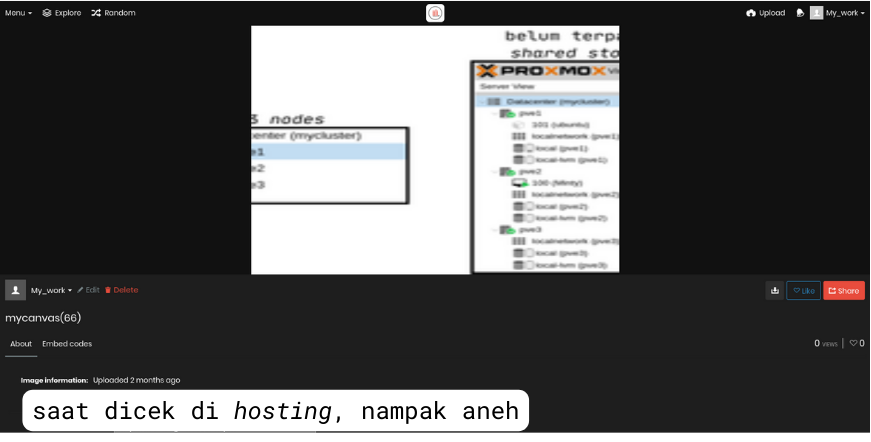
Hai semuanya, apa kabar? Kali ini saya mau sharing atau lebih tepatnya cerita. Beberapa waktu lalu (sekitar few months ago) saat saya blogging, saya menemukan suatu gangguan. Selama ini saya menggunakan layanan dari freeimage.host sebagai hosting untuk tulisan dari blog saya. Masalah yang saya temui adalah, gambar yang di-embed pada tulisan tersebut tidak muncul dengan semestinya. Misalkan pada tulisan di link ini (contoh kita lihat pada gambar 1). Gambar terlihat kecil dan malah seperti thumbnail. Saat gambar asli dibuka (pada hosting) juga tidak terlihat normal (kita cek pada gambar 2).
gambar 1
gambar 2
Saya pun mencari free hosting provider lain sebagai alternatif. Saya menemukan imgbox. Dan ketika saya coba, berhasil. Saya pun mulai menggunakan imgbox sebagai tempat hosting gambar untuk tulisan blog saya. Kali ini, saya akan coba berikan tutorial bagaimana cara menggunakannya. Serta, cara untuk embed-nya di tulisan WordPress. Oiya, saya menggunakan Classic Editor sebagai editor tulisan saya di WordPress. Jadi, kalau teman-teman memakai editor lain seperti Elementor atau WordPress Editor versi modern, mungkin ada yang berbeda.
Pertama, kita siapkan gambar yang akan kita unggah ke imgbox. Pada pengujian kali ini saya pakai gambar dari AI saja ya (gambar 3)
gambar 3
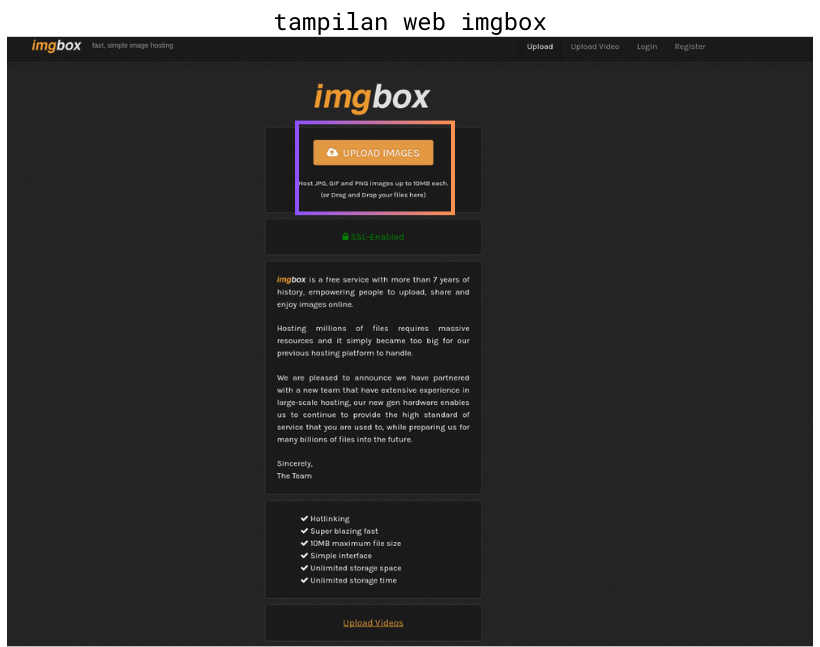
Kunjungi web imgbox.com . Gambar 4 menampilkan tampilan situs imgbox yang ditampilkan juga beberapa fitur terkait layanan ini. Diantaranya adalah mendukung ukuran file hingga 10 MB, UI yang mudah digunakan, dan unlimited storage space & time. Pilih tombol UPLOAD IMAGES untuk mengunggah gambar. Kemudian pilih gambar yang ingin teman-teman unggah. Oiya, teman-teman juga bisa drag-n-drop gambarnya kok biar lebih mudah.
gambar 4
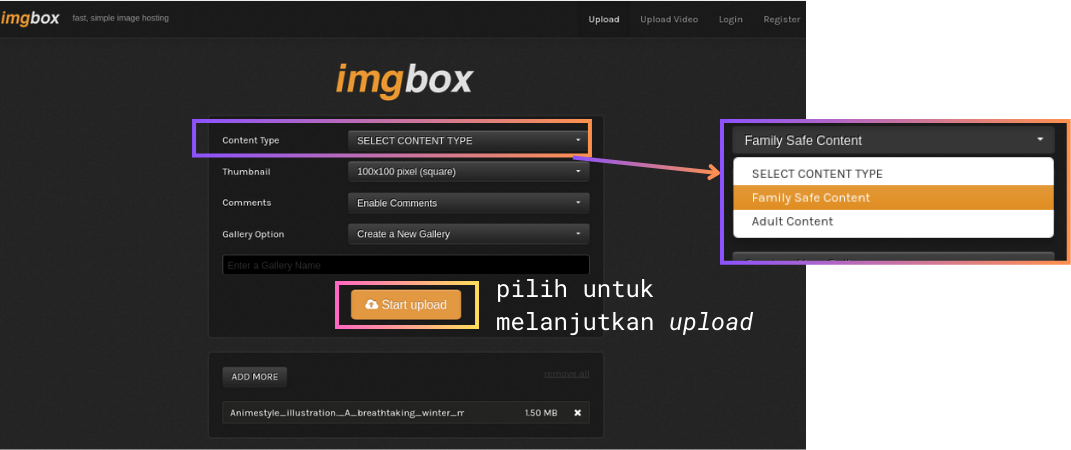
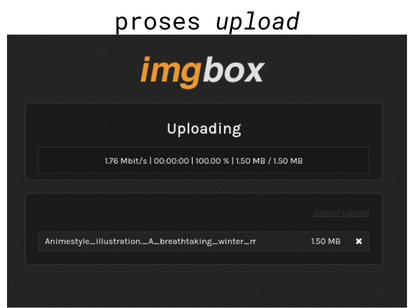
Selanjutnya ada konfigurasi yang perlu dilakukan. Kita lihat gambar 5. Terdapat beberapa parameter, namun yang perlu dikonfigurasi agar bisa melanjutkan proses unggah adalah parameter Content Type. Pilih sesuai gambar yang ingin diunggah (teman-teman jangan unggah gambar yang tidak baik yaa). Parameter lain bisa dibiarkan. Namun apabila ingin dikonfigurasi juga bisa. Misalkan parameter Thumbnail digunakan untuk menentukan besar gambar thumbnail. Untuk melanjutkan proses unggah, pilih tombol Start upload. Gambar 6 menampilkan proses unggah gambar.
gambar 5
gambar 6
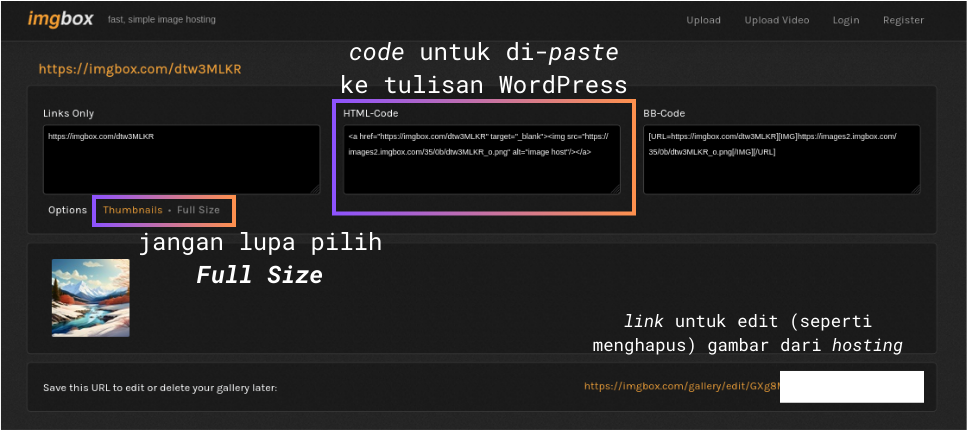
Setelah proses unggah selesai, maka akan muncul halaman yang menampilkan beberapa link/code yang bisa kita gunakan (gambar 7). Seperti link biasa (link ke gambar yang diunggah), HTML, dan BBCode. Oiya jangan lupa juga untuk tekan tombol Full Size yang ada di bawah kolom Links Only. Kalau tidak dipilih, maka gambar yang di-embed nantinya hanya akan berupa thumbnail. Untuk tulisan ini kita gunakan kode HTML. Salin kode tersebut (Ctrl+C). Oiya, kalau teman-teman menggunakan layanan situs ini tanpa login, maka seperti pada gambar 7.
Pada bagian bawah tampilan terdapat link yang dapat digunakan misalkan teman-teman ingin menghapus gambar tersebut dari hosting. Tapi kalau teman-teman sudah login atau menggunakan akun yang terdaftar pada imgbox, maka terdapat galeri yang dapat digunakan untuk manajemen gambar dengan lebih mudah.
gambar 7
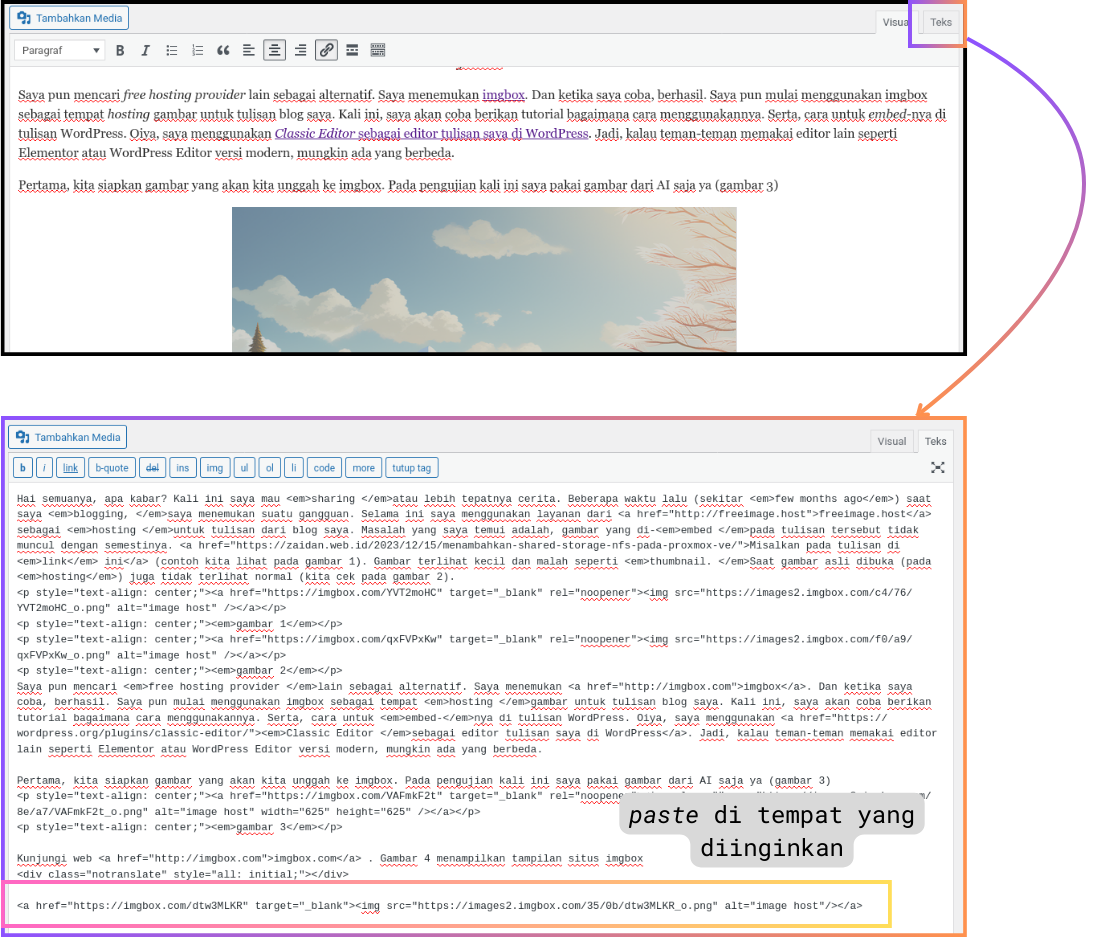
Setelah itu, kita kembali ke halaman editor WordPress kita (gambar 8). Usahakan tempatkan terlebih dahulu kursor ke tempat yang akan ditambahkan gambar. Sekali lagi, untuk tulisan ini saya menggunakan WordPress Classic Editor ya teman. Jadi mungkin ada perbedaan apabila teman-teman pakai editor lain. Lanjut, pilih tulisan/tab “Teks” (atau Text kalau teman-teman pakai Bahasa Inggris). Pada tab ini menampilkan konten/tulisan yang kita buat namun dalam bentuk HTML atau secara kasar bisa dibilang “mentahannya”. Pastikan lagi kursor berada di tempat yang diinginkan, kemudian tempelkan (paste, Ctrl+V) kode HTML yang tadi kita sudah salin.
gambar 8
Oiya, tambahan. Untuk beberapa gambar contoh yang ditampilkan di tulisan ini saya lakukan saat tulisan ini masih “mentah” atau belum jadi ya teman-teman. Selanjutnya, kita coba cek apa gambar sudah berhasil ditambahkan (di-embed) atau belum. Yuk kita kembali lagi ke tab awal (Visual). Pada gambar 9 kita bisa lihat kalau gambar yang tadi kode HTMLnya kita tempelkan sudah berhasil ditambahkan ke tulisan. Tapi ini kan masih di tulisan, kalau di tampilan web bagaimana?
gambar 9
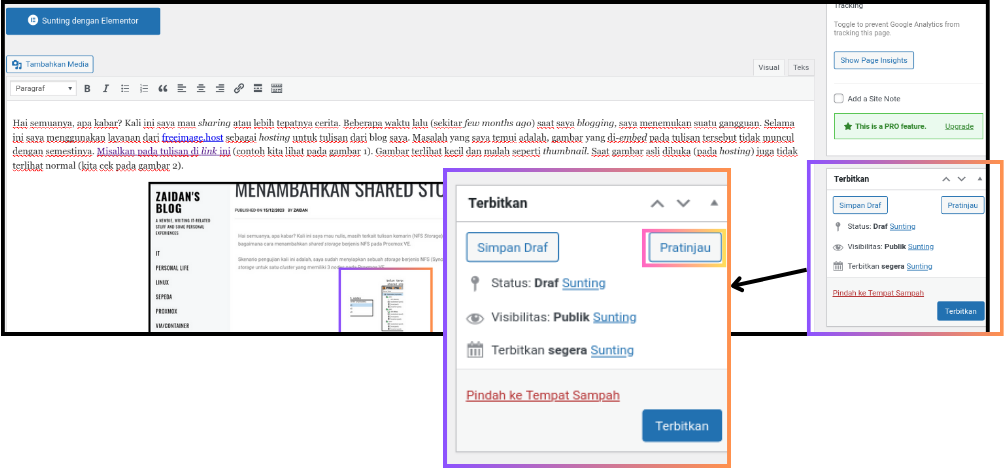
Kita lihat pada gambar 9. Pada bagian kanan layar, terdapat panel Terbitkan (atau Publish kalau teman-teman pakai Bahasa Inggris). Pada panel tersebut kita bisa gunakan fitur atau tombol Pratinjau (atau Preview) untuk melihat tulisan kita bagaimana tampilannya kalau nanti sudah diterbitkan (published). Gambar 10 menampilkan pratinjau dari draf tulisan yang saya buat, kalau nanti sudah terbit tampilannya akan seperti ini.
gambar 10
Nah, begitulah cara untuk menggunakan layanan free image hosting dari imgbox. Gimana, mudah kan? Itu dulu tulisan kali ini. Barangkali teman-teman ada yang ingin berikan saran saya kira-kira enaknya tulis apa di kesempatan lain, tulis di kolom komentar ya. Sampai jumpa, bye~